
Rohit Boggarapu
Rohit (BTech)是Adobe的软件工程师和杰出的前端程序员. 他擅长React/RN、Ionic和Angular.

Rohit (BTech)是Adobe的软件工程师和杰出的前端程序员. 他擅长React/RN、Ionic和Angular.
在处理数据分析时,大多数公司依赖于MS Excel或Google Sheets. 这些都是强大的工具, 很难注意到趋势, 更不用说从大量的电子表格数据中获得任何意义了. 以这种方式处理数据并不是很有趣, 但是一旦你把这些数据可视化, 事情变得更容易管理, 这就是今天教程的主题——使用jQuery制作交互式图表.

I will use FusionCharts的JavaScript图表库 对于这个项目,它提供了一个包含90多个图表的大型库, 是否与所有浏览器兼容, 而且很容易处理. 它还为jQuery提供了一个专用插件,这将使我们的工作更容易.
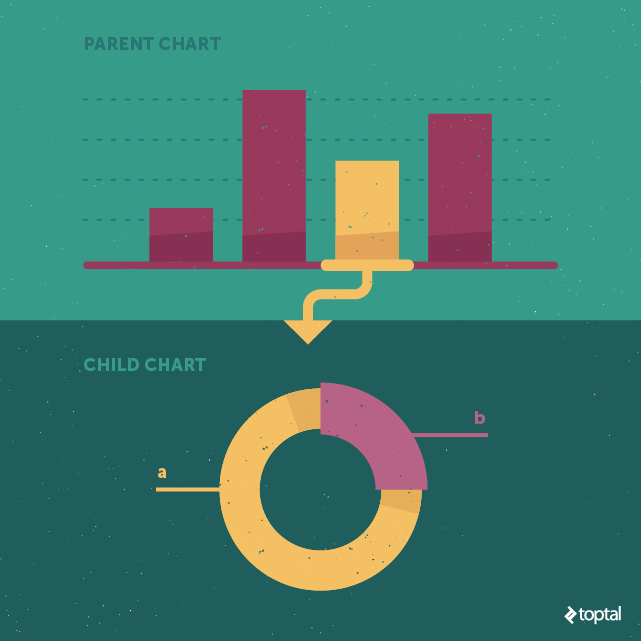
首先,我将使用FusionCharts的核心JavaScript库制作一个基本图表 jQuery图表插件,然后我将向其添加下钻功能. 向下钻取允许您通过单击数据图从一个图表转到另一个图表.
The term ‘data plot’ is contextual; it refers to a column in a column chart, 折线图中的线, 饼状图中的饼切片. 通过单击父图中的数据图, 您将看到一个子图表, 显示更深一层的相关数据.

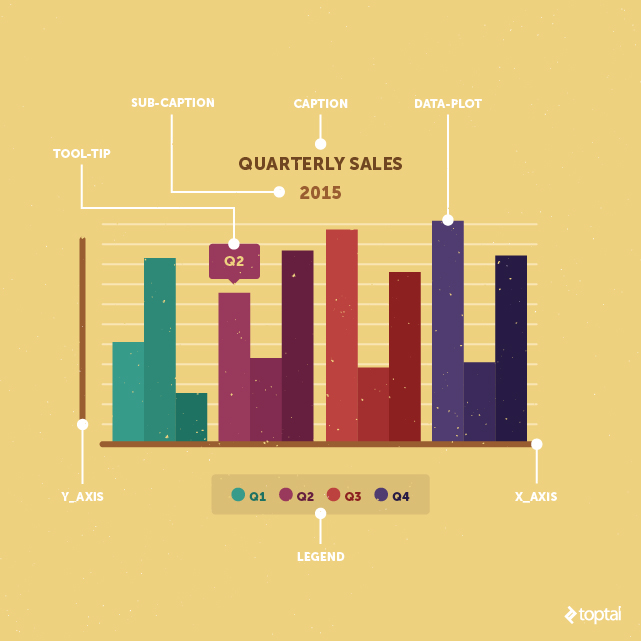
在我们开始教程之前,让我们先了解一下FusionCharts的基本结构. 每个图表都由这些关键元素组成:

在我们开始之前,这里是我们将在本教程中制作的图表的屏幕截图. 您可以看到JSFiddle here 或访问项目的完整源代码在我的 GitHub repo.

我已经将制作下钻图表的过程分为五个步骤,所以让我们开始吧.
首先,我们需要包含项目所依赖的所有JS文件
现在我们已经包含了所有的依赖项,是时候创建容器了 现在,我们可以使用jQuery的 Note: 如果页面上有多个图表, 每个图表都需要一个单独的容器 FusionCharts接受JSON和XML格式的数据, 但我选择使用JSON,因为它已经成为跨web应用程序数据交换的标准格式.
基本图表的JSON数据数组包含每个数据图的对象, 在每个数据图对象中,我们定义其各自的标签和值. 这个结构看起来像: 当我们绘制下钻图时,它的JSON变得更加复杂. 父图和子图之间的链接还需要一个 准备好数据后,就可以在页面上插入图表了 让我们分解一下上面的代码片段: 现在我们已经定义了父图表, 现在是时候为每个数据图创建一个子图了, 这个过程与创建父图表非常相似.
The 到目前为止,我们的示例代码使父图表和子图表共享相同的图表类型. 如果您想向下钻取到不同的图表类型(从列到饼), for example), 您可以通过绑定 在上面的代码中 您可以做的另一件很酷的事情是将子图表呈现在不同的容器中,而不是与其父容器相同的容器中. 为此,定义一个单独的HTML 的值 遵循本教程,您将获得一个功能图表, 但如果你不这么做,就会有些难看. 为了获得更吸引人的表示,您需要使用装饰性的“图表属性”.属性中定义了图表属性 这就是我要讲的, 但是一张图表有一百多个属性, 所以如果你想进一步探索, 请访问FusionCharts 图表属性页 并搜索您的特定图表类型. 尽管我已经介绍了使用jQuery制作下钻图表的最重要的元素, 当你试图自己做这件事的时候,很有可能你会需要一些帮助. 在那一刻,这里有一些额外的资源: PS: 我会在下面的评论区留言, 所以,如果你对我的文章有任何问题,请随意发表. I’m happy to help!$ 选择器中的代码:$ (" # drill-down-chart ")
id.
步骤2:获取和构建数据
"data": [{
"label": "Q1",
“价值”:“850000”,
}, {
"label": "Q2",
“价值”:“2070000”,
},...
//更多的数据对象]
key-value 在数据数组的每个对象内配对. 新密钥(不出所料,称为 link)将包含子图表的id,当单击其父数据图时,您将获得该子图表.
用于定义子图表的格式 id is newchart-dataFormat-childId. 因为我们使用的是JSON,所以我们知道链接的内容是什么样子的 newchart-json-childId. 以下是我们在图表中对它的定义:"data": [{
"label": "Q1",
“价值”:“850000”,
“链接”:“newchart-json-q1”
}, {
"label": "Q2",
“价值”:“2070000”,
“链接”:“newchart-json-q2”
}, ...
//更多的数据对象]
步骤3:插入图表数据
insertFusionCharts jQuery插件提供的方法:$ (" # drill-down-chart ").insertFusionCharts ({
type: 'column2d',
id: "mychart",
width: '100%',
height: '450',
dataFormat: json,
dataSource: {
"chart": {
“说明”:“2015年季度收入”;
“paletteColors”:“# 9 ea5fc”,
"xAxisName": "Quarter(点击向下钻取)",
“yAxisName”:“收入(美元)”,
//更多的图表配置选项
},
"data": [
//请参见步骤2
],
"linkedData": [
//在步骤4中解释
]
}
})
type 定义我们正在绘制的父图表的类型. In this case, column2d. FusionCharts库中的每个图表都有一个唯一的别名. 你可以在FusionCharts的图表列表页面上找到你想要绘制的图表的别名.id 设置图表的唯一id,不要与控件的id混淆 id 用于选择用于应用事件处理程序和调用方法的图表. 我们将在步骤5中使用它.
width and height 以像素或百分比设置图表的尺寸. 100% width告诉图表占用整个容器宽度.dataFormat attribute. 我们在示例中使用JSON,但也有其他可接受的数据格式, 例如XML URL. 要了解更多数据格式,请参考FusionCharts官方文档页面.dataSource 包含图表的实际内容,以及 chart 对象包含图表的配置选项,例如标题和副标题. The data 数组看起来应该很熟悉,因为我们在步骤2中创建了它(它包含要绘制的数据),并且 linkedData 包含子图的内容(单击父图上的数据图后得到的图表).步骤4:为子图表创建关联数据数组
linkedData array, 在' insertFusionCharts '方法中创建, 将为每个子图表定义一个单独的对象吗. 下面是第一个子图的数据:"linkeddata": [{
"id": "q1",
"linkedchart": {
"chart": {
“标题”:“月收入”;
“副标题”:“第一季度”;
"paletteColors": "#EEDA54, #A2A5FC, #41CBE3",
“labelFontSize”:“16”,
//更多配置选项
},
"data": [{
"label": "Jan",
"value": "255000"
}, {
"label": "Feb",
"value": "467500"
}, //more data]
}
}, //更多子图表的内容
id 是我们在步骤2中定义的单个子图的id. linkedChart is similar to dataSource 因为它包含了图表的实际内容.
图表对象中还有许多其他属性, 我将在后面的部分详细介绍, “利用图表属性改进设计”.步骤5:自定义下钻配置
不同的图表类型
fusionchartsrendered event.$ (' # drill-down-chart ').Bind ('fusionchartsrendered', function(event, args) {
FusionCharts.items['mychart'].configureLink({
类型:“doughnut2d”,
overlayButton: {
message: 'BACK', //设置按钮显示diff消息
背景:“# FCFDFD ',
borderColor:“# cccccc”
}
});
});
fusionchartsrendered 事件将调用 configureLink 方法,该方法定义所有子图表以及任何覆盖按钮选项的类型. 您还可以为每个子图表指定单独的图表类型.
有很多选项可用 configureLink 方法,所以你可能会发现从FusionCharts查看它的API参考文档是有用的.渲染图表在不同的div
renderAt 属性如下所示:
$(" #海图筒”).Bind ('fusionchartsrendered', function(event, args) {
FusionCharts.items['mychart'].configureLink({
类型:“doughnut2d”,
renderAt:“chart-container2”,
overlayButton: {
message: 'BACK', //设置按钮显示diff消息
背景:“# FCFDFD ',
borderColor:“# cccccc”
}
});
});
renderAt 属性指定对象的id chart-container2).
利用图表属性改进设计
chart 对象,用于自定义呈现选项. 在查看这些关键的可配置属性时,你可能会发现参考FusionCharts的解释性图表是很有用的:
paletteColors 定义数据图的颜色. 如果这里用一种颜色,所有的列都是这种颜色. 如果你给出多种颜色, 第一列将取第一个值, 第二列将取第二个值, and so on.plotSpacePercent 控制列之间的空间. 默认值为20(该值为int型), 但单位是百分比),允许范围是0-80. 值为0将使列聚集在一起并相互粘在一起.baseFont 定义图表的字体族. You can use any font you like; I used Google’s Open Sans in my chart. 只要在HTML页面中包含外部字体文件,就可以在图表中使用它.plotToolText 让您自定义工具提示. 通过使用诸如 $label and * $dataValue,可以显示特定数据图上的特定信息 "plotToolText": "
theme 允许您在不同的文件中定义图表属性,并在这里应用它们,而不是将图表对象与众多图表属性混淆在一起. 您可以找到本教程的主题文件- toptal.js-在项目的GitHub repo的JS文件夹内.更多FusionCharts和jQuery资源
世界级的文章,每周发一次.
世界级的文章,每周发一次.
Join the Toptal® community.
现在我们已经包含了所有的依赖项,是时候创建容器了 现在,我们可以使用jQuery的 Note: 如果页面上有多个图表, 每个图表都需要一个单独的容器 FusionCharts接受JSON和XML格式的数据, 但我选择使用JSON,因为它已经成为跨web应用程序数据交换的标准格式.\n基本图表的JSON数据数组包含每个数据图的对象, 在每个数据图对象中,我们定义其各自的标签和值. 这个结构看起来像: 当我们绘制下钻图时,它的JSON变得更加复杂. 父图和子图之间的链接还需要一个 准备好数据后,就可以在页面上插入图表了 让我们分解一下上面的代码片段: 现在我们已经定义了父图表, 现在是时候为每个数据图创建一个子图了, 这个过程与创建父图表非常相似. \nThe 到目前为止,我们的示例代码使父图表和子图表共享相同的图表类型. 如果您想向下钻取到不同的图表类型(从列到饼), for example), 您可以通过绑定 在上面的代码中 您可以做的另一件很酷的事情是将子图表呈现在不同的容器中,而不是与其父容器相同的容器中. 为此,定义一个单独的HTML 的值 遵循本教程,您将获得一个功能图表, 但如果你不这么做,就会有些难看. 为了获得更吸引人的表示,您需要使用装饰性的“图表属性”.属性中定义了图表属性 这就是我要讲的, 但是一张图表有一百多个属性, 所以如果你想进一步探索, 请访问FusionCharts 图表属性页 并搜索您的特定图表类型. 尽管我已经介绍了使用jQuery制作下钻图表的最重要的元素, 当你试图自己做这件事的时候,很有可能你会需要一些帮助. 在那一刻,这里有一些额外的资源: PS: 我会在下面的评论区留言, 所以,如果你对我的文章有任何问题,请随意发表. I’m happy to help!
\n\n$ 选择器中的代码:
\n\n$(\"#drill-down-chart\")\nid.步骤2:获取和构建数据
\n
\n\n\"data\": [{\n \"label\": \"Q1\",\n \"value\": \"850000\",\n}, {\n \"label\": \"Q2\",\n \"value\": \"2070000\",\n},...\n//更多的数据对象]\nkey-value 在数据数组的每个对象内配对. 新密钥(不出所料,称为 link)将包含子图表的id,当单击其父数据图时,您将获得该子图表.\n用于定义子图表的格式 id is newchart-dataFormat-childId. 因为我们使用的是JSON,所以我们知道链接的内容是什么样子的 newchart-json-childId. 以下是我们在图表中对它的定义:
\n\n\"data\": [{\n \"label\": \"Q1\",\n \"value\": \"850000\",\n \"link\": \"newchart-json-q1\"\n}, {\n \"label\": \"Q2\",\n \"value\": \"2070000\",\n \"link\": \"newchart-json-q2\"\n}, ...\n//更多的数据对象]\n步骤3:插入图表数据
\ninsertFusionCharts jQuery插件提供的方法:
\n\n$(\"#drill-down-chart\").insertFusionCharts ({\n type: 'column2d',\n id: \"mychart\",\n width: '100%',\n height: '450',\n dataFormat: json,\n dataSource: {\n \"chart\": {\n \"caption\": \"Quarterly Revenue for 2015\",\n \"paletteColors\": \"#9EA5FC\",\n \"xAxisName\": \"Quarter (Click to drill down)\",\n \"yAxisName\": \"Revenue (In USD)\",\n //更多的图表配置选项\n },\n\n \"data\": [\n //请参见步骤2\n ],\n\n \"linkedData\": [\n //在步骤4中解释\n ]\n }\n})\n\n
type 定义我们正在绘制的父图表的类型. In this case, column2d. FusionCharts库中的每个图表都有一个唯一的别名. 你可以在FusionCharts的图表列表页面上找到你想要绘制的图表的别名.id 设置图表的唯一id,不要与控件的id混淆 id 用于选择用于应用事件处理程序和调用方法的图表. 我们将在步骤5中使用它.\n width and height 以像素或百分比设置图表的尺寸. 100% width告诉图表占用整个容器宽度.dataFormat attribute. 我们在示例中使用JSON,但也有其他可接受的数据格式, 例如XML URL. 要了解更多数据格式,请参考FusionCharts官方文档页面.dataSource 包含图表的实际内容,以及 chart 对象包含图表的配置选项,例如标题和副标题. The data 数组看起来应该很熟悉,因为我们在步骤2中创建了它(它包含要绘制的数据),并且 linkedData 包含子图的内容(单击父图上的数据图后得到的图表).步骤4:为子图表创建关联数据数组
\nlinkedData array, 在' insertFusionCharts '方法中创建, 将为每个子图表定义一个单独的对象吗. 下面是第一个子图的数据:
\n\n\"linkeddata\": [{\n \"id\": \"q1\",\n \"linkedchart\": {\n \"chart\": {\n \"caption\": \"Monthly Revenue\",\n \"subcaption\": \"First Quarter\",\n \"paletteColors\": \"#EEDA54, #A2A5FC, #41CBE3\",\n \"labelFontSize\": \"16\",\n //更多配置选项\n },\n \"data\": [{\n \"label\": \"Jan\",\n \"value\": \"255000\"\n }, {\n \"label\": \"Feb\",\n \"value\": \"467500\"\n }, //more data]\n }\n }, //更多子图表的内容\nid 是我们在步骤2中定义的单个子图的id. linkedChart is similar to dataSource 因为它包含了图表的实际内容.\n图表对象中还有许多其他属性, 我将在后面的部分详细介绍, “利用图表属性改进设计”.步骤5:自定义下钻配置
\n\n不同的图表类型
\nfusionchartsrendered event.
\n$ (' # drill-down-chart ').Bind ('fusionchartsrendered', function(event, args) {\n FusionCharts.items['mychart'].configureLink({\n type: \"doughnut2d\",\n overlayButton: {\n message: 'BACK', //设置按钮显示diff消息 \n 背景:“# FCFDFD ',\n borderColor:“# cccccc”\n }\n });\n});\nfusionchartsrendered 事件将调用 configureLink 方法,该方法定义所有子图表以及任何覆盖按钮选项的类型. 您还可以为每个子图表指定单独的图表类型. \n有很多选项可用 configureLink 方法,所以你可能会发现从FusionCharts查看它的API参考文档是有用的.渲染图表在不同的div
\nrenderAt 属性如下所示:\n\n
\n$(" #海图筒”).Bind ('fusionchartsrendered', function(event, args) {\n FusionCharts.items['mychart'].configureLink({\n type: \"doughnut2d\",\n renderAt:\"chart-container2\",\n overlayButton: {\n message: 'BACK', //设置按钮显示diff消息\n 背景:“# FCFDFD ',\n borderColor:“# cccccc”\n }\n });\n});\nrenderAt 属性指定对象的id chart-container2).\n\n利用图表属性改进设计
\nchart 对象,用于自定义呈现选项. 在查看这些关键的可配置属性时,你可能会发现参考FusionCharts的解释性图表是很有用的:\n
paletteColors 定义数据图的颜色. 如果这里用一种颜色,所有的列都是这种颜色. 如果你给出多种颜色, 第一列将取第一个值, 第二列将取第二个值, and so on.plotSpacePercent 控制列之间的空间. 默认值为20(该值为int型), 但单位是百分比),允许范围是0-80. 值为0将使列聚集在一起并相互粘在一起.baseFont 定义图表的字体族. You can use any font you like; I used Google’s Open Sans in my chart. 只要在HTML页面中包含外部字体文件,就可以在图表中使用它.plotToolText 让您自定义工具提示. 通过使用诸如 $label and * $dataValue,可以显示特定数据图上的特定信息
\n\n\"plotToolText\": \"\n
\n\ntheme 允许您在不同的文件中定义图表属性,并在这里应用它们,而不是将图表对象与众多图表属性混淆在一起. 您可以找到本教程的主题文件- toptal.js-在项目的GitHub repo的JS文件夹内.更多FusionCharts和jQuery资源
\n\n
\n\n