汤姆Kozacinski
Tomislav是一款数字产品 & 用户体验/ UI设计师. 他是一个有条理的艺术家 & 解决问题的人. 他讲述你的故事 & 让你的产品起作用.
Tomislav是一款数字产品 & 用户体验/ UI设计师. 他是一个有条理的艺术家 & 解决问题的人. 他讲述你的故事 & 让你的产品起作用.
内部需求 网页设计场景 在过去的几年里发生了变化: 设计师 拥有前端技能,以及拥有设计技能的前端开发人员 需求量越来越大. 是的, 你可能会说这两份工作完全不同——也许你根本不喜欢其中一份——但事实是这样的, 在我6年的自由网页开发和12年的设计师生涯中, 我已经了解到,仅仅作为一个网页设计师或前端开发人员要比作为一个 前端工程师 它知道这两个角色.
身兼两职有很多好处:仅从专业角度来看, 你可以更容易地找到工作,收取更高的费用,因为你是 带来更多的东西.
但 作为混合动力前端工程师工作 也有一些你需要知道的缺点,以及如何解决它们. 作为一个 创意设计师,你将使用你的 “右脑”, 一半负责视觉, 空间, 以及感知信息——换句话说, 网页设计中一切都很漂亮. 作为一名技术前端开发人员,你将使用你的“左脑”, 你右边疯狂艺术家的逻辑分析搭档.
和, 因为你只是一个人, 这意味着你同时在做两份完全不同的工作, 用同样的大脑——这可能会让你的大脑完全困惑. 如果你不能处理好,你就不能完成高质量的工作,也不能充分发挥你的潜力. 和, 如果你是一名自由职业者,想要成为一名混合前端工程师, 你的竞争对手可能只有两个人(开发者和设计师)。, 所以你必须在保持质量的同时在相同的时间框架内工作. (当然,你也可以拿薪水,如果你是一个两个人的团队!)
知道使用大脑的哪一部分以及何时使用它是简化流程和产生最佳结果的关键,而不会让你感到沮丧,并在截止日期前留出充足的时间. 不管你缺什么, 在左边或右边, 这篇文章将帮助你了解你所需要的技能以及获得这些技能的方法.
好的,准备好了? 伟大的! 假设你被要求为miniCloud设计网站, 一家提供定制VPS解决方案的新兴初创公司. 你从哪里开始??
在我开始一个项目的“真正”工作之前,我喜欢带着它上床睡觉. 这意味着要对客户的产品、服务、竞争对手等进行深入研究. 简而言之,谷歌彻底解决了这个问题. 在那之后,一整天都在想这个项目:当你完成它的时候它会是什么样子? 带着它去吃晚餐,然后带着你性感的新设计入睡. 在这个阶段, 随时准备好一支铅笔(或手机),当你有想法时就把它写下来. 这种脑力工作通常有助于定义流程的关键方面.
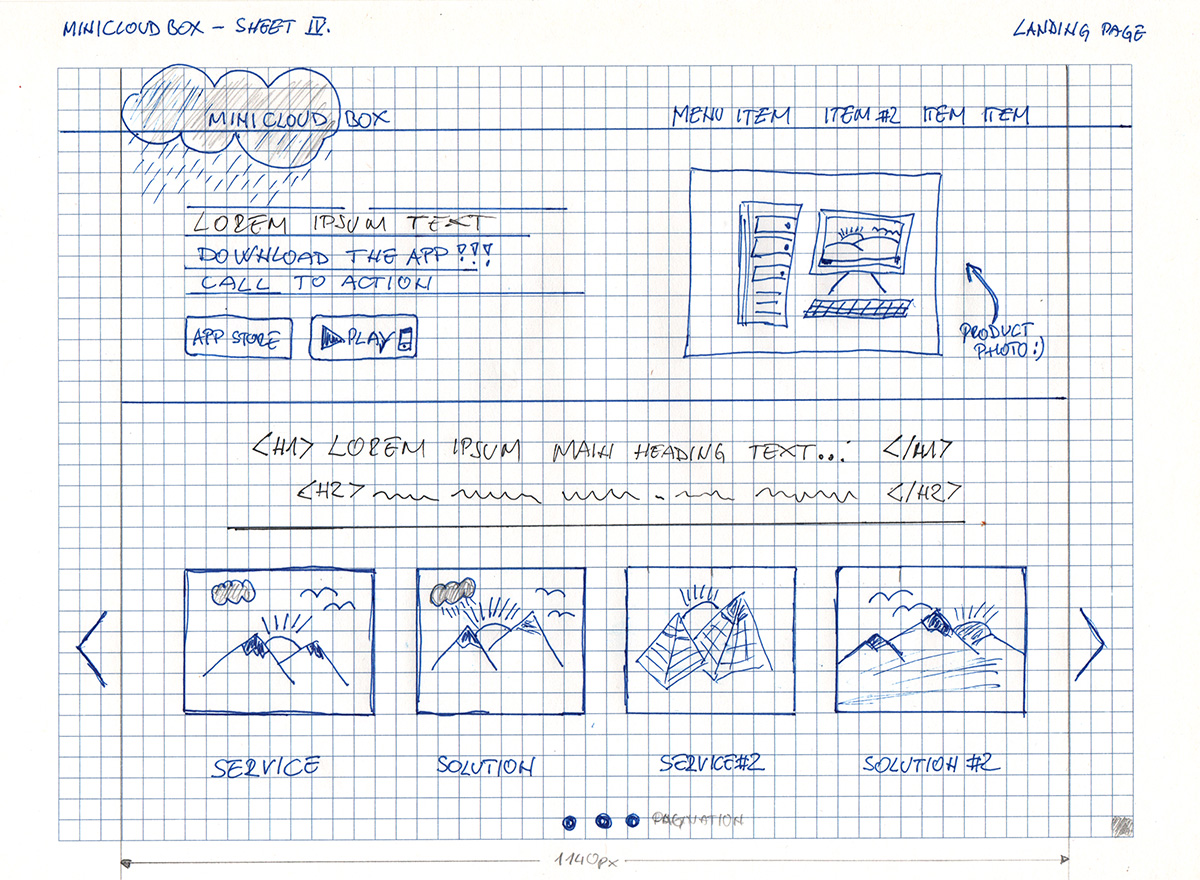
现在你已经有了一些想法,是时候开始真正的设计过程了. 这包括三个步骤:1)草图,2)线框,和3)图形. 这是你让大脑中艺术的那一半做自己的事情,疯狂地使用铅笔的部分, 纸, 和Photoshop.
在这个设计阶段, 至关重要的是,你要让你的“开发人员”一边监督你,这样你就不会在网站的某些方面发疯,这些方面几乎不可能使用HTML快速重新创建, CSS, 和jQuery. 如果你试图重塑浏览器,你的前端开发人员会因此讨厌你. 你的前端开发人员是 你"还?
因此,请遵循的最佳实践 网页设计 (还有一些常识), 因为你不太可能通过重新设计你朋友的婚纱网站来打破任何新的局面. 这并不是说你不应该以创造一个奇妙和令人印象深刻的设计为目标. 而是想出一些你认为可行的方法. 重新发明网络的项目通常是在你的业余时间完成的,没有最后期限.

请注意草图上的附加细节, 像雪, 鸟与云, 这是我拖延的产物吗?在你的设计过程中是否没有强制要求, 但是它们看起来不错.
个人技巧: T在这里 are some great resources online w在这里 你 can download and print 草图 sheets. One of my favorites is sneakPeekit. They also have sheets for mobile and tablet design.

我所有的设计都是在Photoshop中完成的. 在理想的情况下, 你的客户会为你提供工作所需的原材料, 比如照片和复制文本,你可以用它们代替占位符. 当你把它送到修改处时,它看起来好多了.
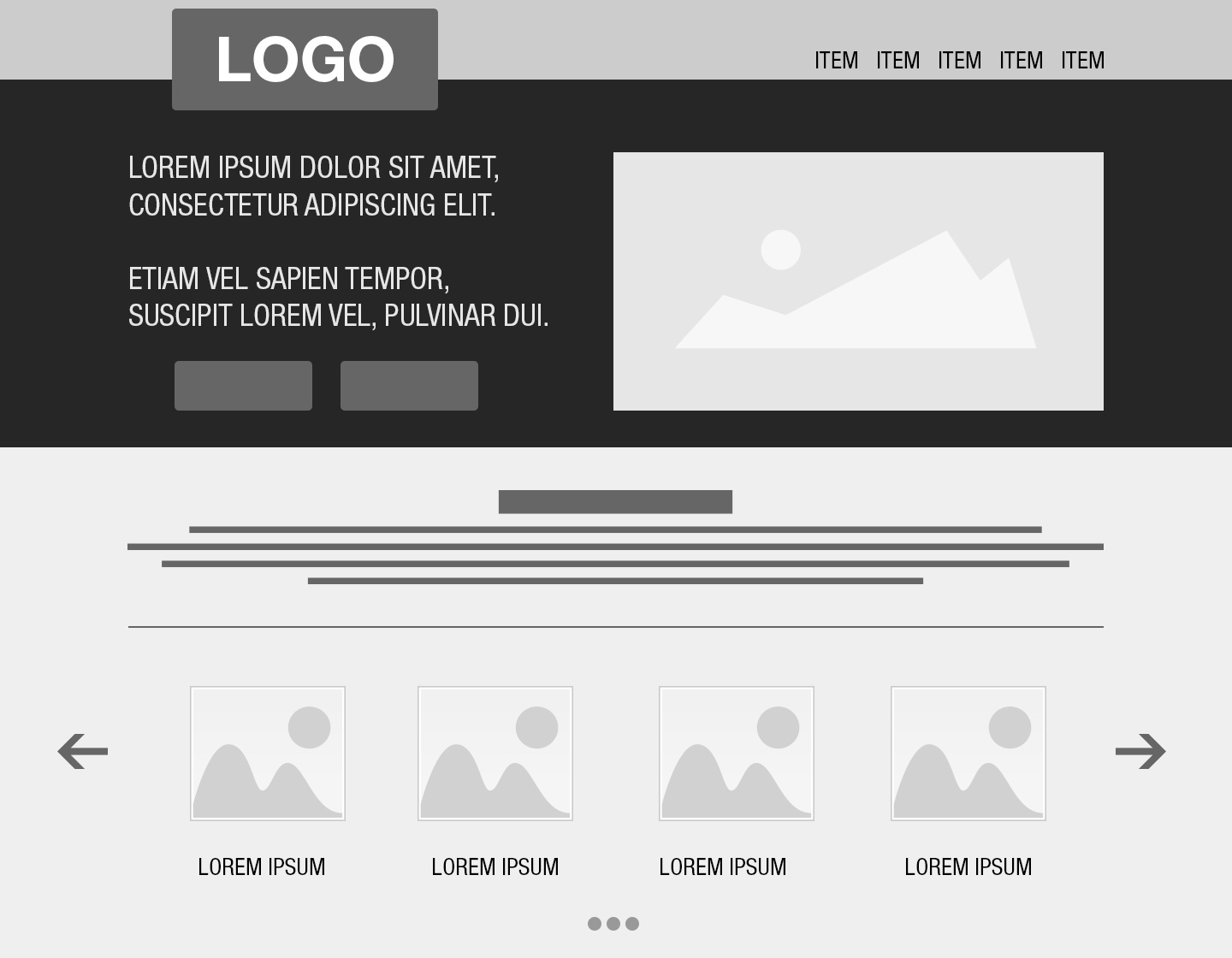
所以,对于第三步,我们将线框带入生活:

顺便说一下,如果你最终使用 Photoshop, 有很多很酷的资源可以让你的过程更快, 比如插件和样式. 我可以写一整篇关于它们的文章,所以我只指出一些我经常使用的.
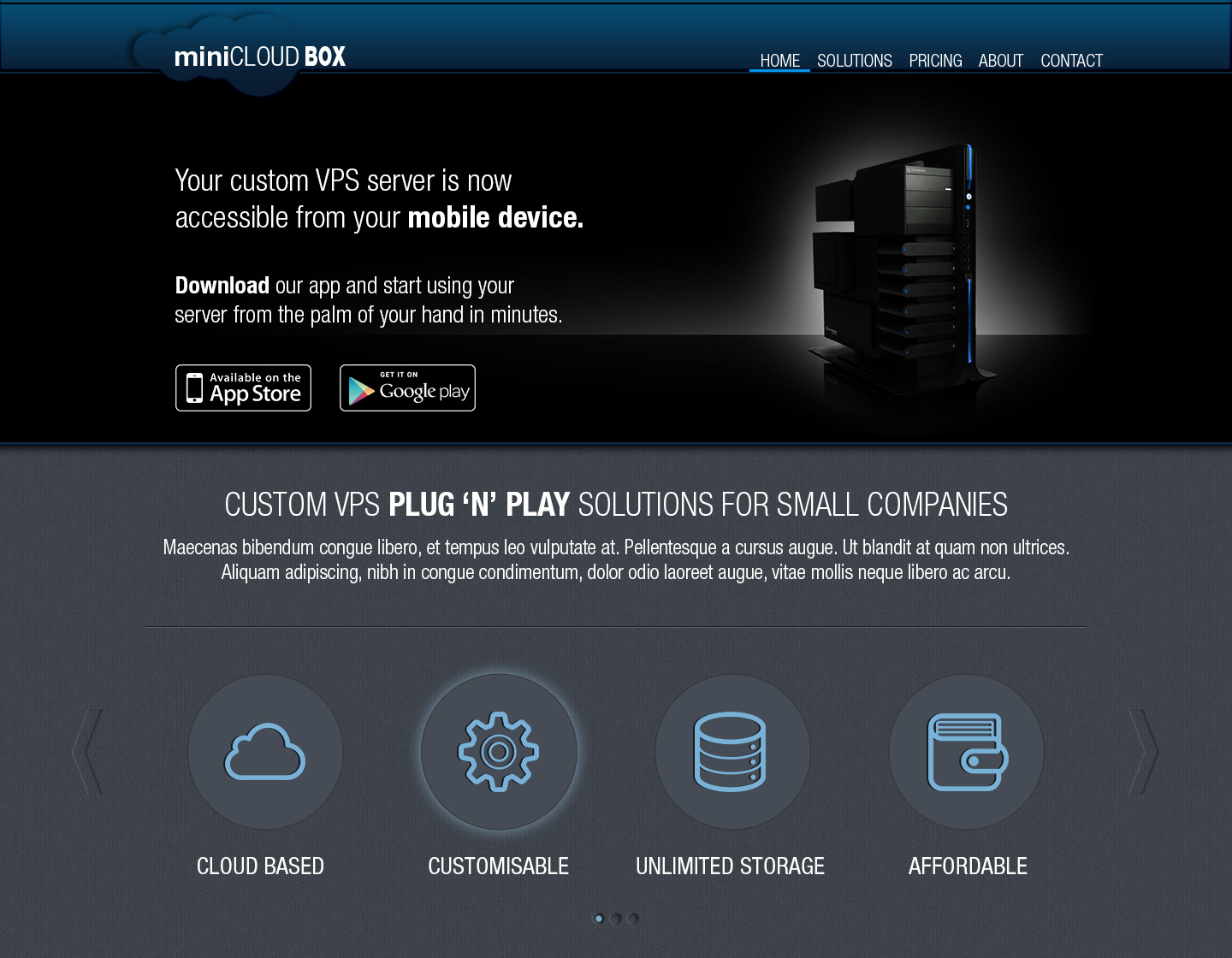
在我完成了设计阶段,并从满意的客户收到了一个OK, 我准备把我的静态图像变成实时网站. 请记住,在这一点上,我们的设计仍然只是一个设计. 在它准备好上线之前,我们还有很长的路要走.
在这个阶段,是时候使用左脑,更善于分析的那一半了.
在网页设计的世界里,我们把这个过程称为 “切”. 虽然这个词在以前更准确,在 CSS 成为网络主要的视觉构建块,你不得不把你的PSD或PNG的每一小块都切成可怕的小表格, 它一直存在.
如果你是一个网页设计师,你还不知道如何“前端”, 你很幸运——因为编码是可以学习的(不像天生的设计技巧)。. 我建议你投资一些在线视频教程,比如 琳达.com 学习前端开发的基础知识. (可以找到更明确的资源列表 在这里.)在几个小时内,你就可以从零开始阅读代码. 再过几天,你就可以自己写了. 几个月后, 你将成为HTML和css的大师——那么当涉及到前端工程工作时,没有什么能阻止你.
现在, 如果你创建了一些很棒的线框图(在上一阶段),根据一些网格,你是舒适的, 您将确切地知道您希望您的网站如何编码. 最快的方法是使用某种前端框架,比如 引导.
一旦你掌握了基于网格的设计技巧, 你会开始看到你的网站的每一部分作为一堆行和列. 我设置HTML结构时要做的第一件事, 在添加任何真正的内容或CSS之前, 是写在行里吗, 然后是列, 然后是基本的东西,比如导航, 然后是文本和图像占位符. 这让你可以先获得基本结构,然后在此基础上进行构建. 看看这个线框,我们可以看到六行:
在我们把它们放入引导的HTML结构之后,我们会得到这样的东西:
许多基础网站使用相同(或相似)的代码, 随着你参与的项目越来越多, 你会发现网站开发在很大程度上是一个迭代的过程, 在每次迭代中编写相同的代码是没有意义的. 这就是框架有用的原因! 无论您是创建自己的还是决定使用引导或 基金会-没关系. 重要的是,您可以在以后维护它并在需要时扩展它.
你在项目中需要的几乎所有东西都已经制作过了,然后又重新制作了几次. 所以对于任何重大任务, 在你头朝前穿过一堵墙之前,四处搜索并询问其他人是否有建议. 大多数大型框架都有非常活跃的社区,可以创建额外的代码和插件,使您的工作更轻松. 所以,聪明地工作,而不是辛苦地工作,每天学习. 和, 如果你确实需要一些前人没有做过的东西, 那么, 你正在开辟新的领域! 写下来并与社区分享——这将帮助你成长为一名设计师和开发者.
对于一些前端工程项目, 只要你的设计存在于一个实时网页上,你就会完成. 这些通常是较小的站点(例如.g.,适用于小企业、律师、牙医等.). 但通常情况下,你或你的客户会想要控制网站的内容. 在这种情况下,您需要一个内容管理系统(CMS). CMS的目标是让您编辑和发布内容到网页,而不必手动编写每个新细节, 甚至是代码.
在所有大型cms中, 我称自己为WordPress布道者:我对其他开发者赞不绝口, 尤其是初学者, 因为它的通用性, 易用性, 全面的开发文档, 大型社区, 大量的免费插件, 等等......。, 等等……
如果有人告诉你Joomla! 是更好,特别是对于小项目——他们不知道自己在说什么. 无论如何,不要只相信我的话:下载WordPress和Joomla! 起动器的主题, 看看每个文件夹, 然后问你自己——你希望在新的前端角色中探索哪些方面?
我需要一整篇文章来写这个话题, 但这次你要相信我,就像你相信我一样 Baz Luhrmann谈防晒霜.
如果您的项目特别小,并且您只需要一个简单的CMS,无需任何编码技能即可实现, 我建议你使用 CouchCMS. 只需要几个XHTML标记, 您可以在几分钟内启动并运行它, 甚至你的奶奶都知道怎么用.
在你交付你的网站之后, 这样你就有了另一个满意的客户, 剩下要做的就是维护站点. 如果您已经构建了一个没有新内容的简单HTML站点,那么您可能已经完成了.
如果您使用过CMS, 你必须确保技术总是最新的,这样你就可以避免任何错误 安全漏洞. 这包括CMS本身和您使用的任何插件. 如果你采纳了我的建议并使用了WordPress,你将会收到每一次可用更新的邮件通知.
这是我整个过程的大致情况. 当然,这并不适用于所有人,当然也不适用于所有项目. 但我希望这能帮助设计师们获得成为优秀前端工程师所需的技能, 反之亦然, 这样我们就可以继续培养我们作为前端开发者的才能.
我只能带你出去. 你才是那个要经历这一切的人. -墨菲斯,黑客帝国
P.S.你可以在我的网站上找到上述模板和其他酷设计的PSD dribbble组合.
世界级的文章,每周发一次.
世界级的文章,每周发一次.