网站是否变得越来越混乱、杂乱和不精致? 优秀设计的规则被打破了吗? 网络变丑了吗? 这是一种新趋势吗?
如果你像大多数设计师一样,密切关注正在发生的事情,那么你一定听说过这个词 兽性 被抛来抛去一段时间. 野兽派网站正在远离长期以来一直是行业最佳实践的用户友好界面,而是专注于不完美的界面, 手工编码的HTML网站. 似乎设计师们正在剥离我们所知道的UX规则, 让一切都感觉有点混乱.
圆滑的原则, 当代设计是如此普遍,以至于我们几乎不认为它们是一种风格选择. “好的”网页设计通常意味着遵循极简主义的规则. 干净、简单、整洁的界面——但情况并非总是如此. 让我们把时钟拨回到几十年前.
自1991年以来,网页设计已经走过了漫长的道路 第一个网站 发表. 互联网革命始于第一批使用第一代HTML的纯文本网站.

然后是Flash和所有那些疯狂的动画网站,每个人都肯定记得. CSS(层叠样式表)的发展随之而来,提供了 网页设计师 对代码中的背景颜色、文本大小和文本样式等增强功能有更多的控制. JavaScript为我们提供了下拉菜单、高级导航和带有错误检查功能的web表单.
一开始,没有人知道“网页设计”的真正含义,网络的先驱们建立了 设计模式 通过反复试验. 早期的网页设计使用的布局很少关注形式语义和可访问性, 选择美学而不是结构.

为了构建和组织他们的设计, 设计师们严重依赖于HTML元素,比如表格, 嵌套表, 以及不可见的1像素间隔文件, 为他们提供创造更复杂的能力, 多栏布局. 它造成了一些相当乏味的界面.


在2000年代中期,网站在其结构背后诞生了更仔细的思考. 导航栏位于浏览器顶部,分类栏位于左侧栏. 网页保持短小精悍, 内容分散在许多页面上,以免强迫用户滚动. 设计师们了解到什么是有效的,并开始建立更好的网站, 在此过程中建立标准和最佳实践.
随着越来越多的布局选项的出现,到处都是充斥着图片和文字的嘈杂的ui. 然而,一些严谨的设计师仍然选择了极简主义.
设计 trends come and go; however, 极简主义是一种一直存在的设计语言. 这是一种注重形式简化的设计理念, 通过使用最简单的方法来实现, 设计中最基本的元素.
极简主义并不是网页设计的专利. Think of all the elements around you that encompass that design ideal; it is easy to connect minimalist designs with Nest, 苹果, 赫尔曼米勒, 还有很多其他的启发了很多极简主义者 设计师.



是什么让赫尔曼·米勒的设计今天仍然伟大? 它们只是精心设计的对象,具有永恒的外观. 他的设计在当代住宅和室内设计中非常适合——它们在今天仍然给人以清新和现代的感觉. 他的许多作品都是以极简主义的风格设计的,不能真正与特定的时尚联系在一起. 它们仍然经得起时间的考验.
来自他那个时代最著名的平面设计师之一的极简主义设计, 约瑟夫Muller-Brockmann,与赫尔曼·米勒的作品非常相似: 永恒的. 在20世纪40年代和50年代,meller - brockmann接受并掌握了极简主义 瑞士设计风格.
Any extraneous or superfluous decoration was stripped from his graphic design; every element in his layouts had a purpose. 这种方法背后的设计思想使极简主义的数字设计在今天非常有效.

历史总有办法追上我们. 就像印刷设计一样, 极简主义及其背后的哲学赶上了网页设计和其他数字产品. 想想几年前那些带有闪亮按钮的网站是什么样子, 文本的行和段落, 一切都在尖叫着吸引人们的注意.
然后是 skeuomorphic趋势 设计师在数字空间中设计模仿现实生活中的物体的元素. 还记得苹果手机的皮质衬垫吗 iCal?
最小设计实际上是有意为之. 这是一种去除所有不必要元素的设计方法,专注于那些应该吸引最大注意力的元素 强调内容.



极简主义设计方法之所以流行,不仅仅是因为它的外观. 我们对用户行为的理解越来越深入, 设计思考 过程,和崛起 内容优先的设计过程 是否有助于推动这种思想向前发展. 最近移动用户的大量增长已经成为极简主义的强大加速点, 更加关注用户体验和可用性.
现在的用户可以随时随地上网, 产品设计师 必须专注于在当前的环境中提供绝对必要的东西:在正确的时间以正确的方式提供正确的事情, 在哪里设计被剥离到最基本的特征.
手机使用现在占 超过一半的网站访问量,而且这个比率只会增加. 响应式设计已经改变了游戏规则 设计师 “想得不一样”.“今天比以往任何时候都更重要, 在极简设计方法至关重要的移动世界中,响应式或自适应设计是必要的.
对于普通用户来说,极简主义似乎是最容易设计的东西. 用最少的视觉内容达到完美的平衡,只关注最基本的元素,以最大的优雅实际上是非常重要的, 非常困难的.
我们应该把极简主义看作是一个永恒的概念, 散发着优雅和成熟, 而不是一个实际的趋势或一个简单的过渡阶段. 尽管是永恒的经典, 它将不断发展和完善, 就像我们在20世纪初看到的那样.
例如, 谷歌的素材设计 受极简主义启发的“平面”设计方法的第一个主要演变是什么. 谷歌的设计师保持了简单和极简主义,但通过使用 阴影效果以及运动和深度的概念. 材料拥抱平面设计与特定的扭曲:模仿现实世界的材料.

就像生活中的其他因素一样,我们总是要看到利弊. 许多人认为,今天的网站缺乏特色,而且大多千篇一律. 你知道,一个大的英雄形象,或视频与叠加文本,一行图标与文本,等等. 任何人都可以花几分钟的时间想出10个看起来非常相似的网站. 这是否反映了我们不断变化的在线行为和偏好?
设计一致性和针对共同用户行为的设计在每一个设计中都是极其重要的, 但我们不能忘记独特的价值. 是我们变得懒惰了,还是我们的想法已经从独特性转向了更有效的用户体验策略?

在它的粗犷和缺乏关注看起来舒适或轻松, 野兽派可以被看作是年轻一代对轻盈的一种反应, 乐观, 和当今无所不在的极简主义网页设计的轻浮.
有些人喜欢它,有些人讨厌它,还有很多人就是不明白: 野兽派的网站.
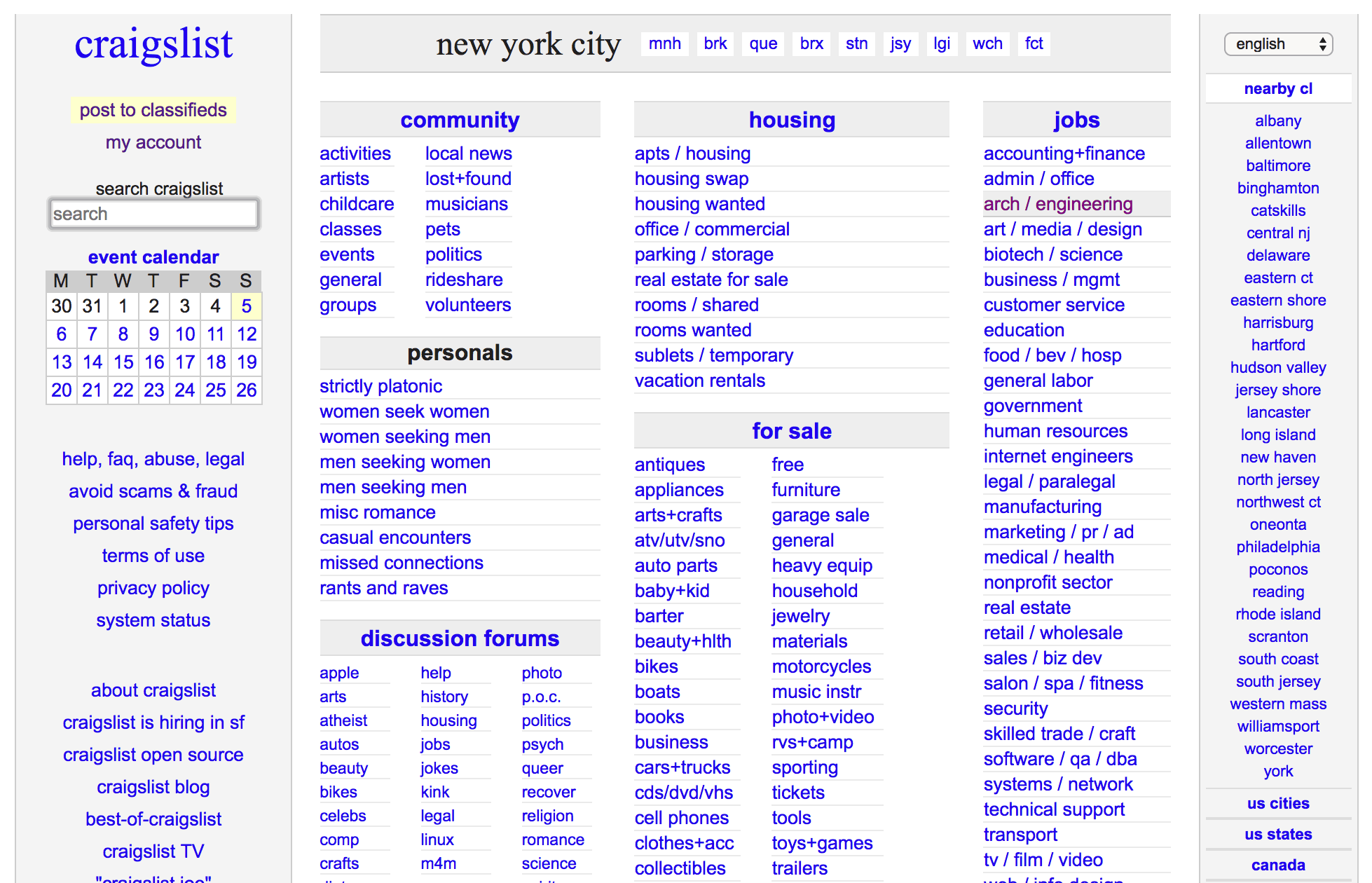
取 克雷格列表 举个例子. 克雷格列表被认为是野兽派网站的“鼻祖”. 它不美观,永远不会被推荐 www.awwwards.com. 黑色文字,蓝色链接,白色背景. 它并不漂亮. 不一定是因为它有效,而且它真的很有效. 你找到你需要买或卖没有任何大惊小怪或混乱, 而且没有任何多余的活动部件.

自1996年成立以来, 克雷格列表一直保持着它的人气,尽管——或者可能是因为——它极端实用的设计. 在过去的20多年里,设计没有发生任何重大变化.
也许是受到克雷格列表的启发,野兽派风格正在卷土重来. 以下是使用野兽派风格的优秀设计的例子.




这些野兽派网站正在大行其道. 为什么这些网站突然变得如此受欢迎? 是因为一些设计师厌倦了网络的同质化吗?
在那些日子 用户体验设计 是最重要的, 用户行为和内容优先才是王道, 这些网站的用户体验很糟糕(故意的). 与极简主义的原则相反, 这些设计都是文字和图片的拼贴,布局到处都是, 故意).
野兽派的设计风格并不新鲜. 快速搜索 维基百科 我会告诉你,这种风格实际上来自于20世纪50年代到70年代中期的野兽派建筑. 有趣的, 兽性 紧随其后的是现代主义建筑运动在哪里 极简主义 是关键.
勒·柯布西耶 是这场运动最大的先驱之一吗. 他的职业生涯跨越五十年,在欧洲设计建筑, 日本, 印度, 以及北美和南美.
这个词来源于法语单词“粗糙的,正如勒·柯布西耶所描述的他对材料的选择。混凝土粗糙的,“生混凝土”. 超功能主义的设计似乎只是为了提供实用性——而不是为了取悦——就像在向现代主义竖起手指一样.
野兽派试图面对一个大规模生产的社会, 从混乱而强大的力量中拽出粗糙的诗歌. 迄今为止,人们对粗野主义的讨论都是文体上的,但它的本质却是伦理的. 艾莉森 & 彼得·史密森,新野兽派,建筑设计(1957年4月)
野兽派的设计完全拒绝外观,选择功能而不是形式. 野兽派设计师以以最小的努力执行设计而自豪 最便宜的材料,以达到更诚实,反资产阶级的结果.

彭博。 在其新闻网站上采用了自己的风格. 设计几乎是花哨的,显然侧重于原始功能.

野兽派正在强势回归. 丑陋的, 生, 打破传统的设计, 疯狂的悬停效果和肤浅的装饰无处不在. 许多纯粹主义者认为这种趋势苛刻、粗糙、粗犷、不舒服、对抗和愤世嫉俗. 它是. 故意.

野兽派有一种更原始的设计方法,把焦点放在网页设计的核心:代码上. 野兽派经常被描述为一种“丑陋”的设计趋势,但我们必须看到过去. 野兽派运动背后的哲学不是让事物变得“丑陋”,而是原始和不加修饰.
我们可以说,今天的野兽派网站是基于90年代的DIY网站, 专注于从内到外的方法,而不是将功能隐藏在美丽的外表后面.
流行的社交分享网站的UI设计 Reddit 是毫无疑问的原始和方形的吗, 充满了90年代后期的网页排版, 粗制滥造的重控制, 几乎没有垂直呼吸的空间.

设计师Pierre Buttin通过一系列重新设计的手机应用程序将粗野主义推向了一个新的极端. 在他的最新项目中,名为 野兽派重新设计, 按钮渲染Facebook, Instagram, 推特, 和其他流行的应用程序在野兽派风格, 文字密集的布局和扁平的设计.


粗野主义和极简主义不应该比较看待, 而是一种看待事物的新方式和另一种设计方法. 野蛮主义是对今天的网站和应用程序同质化的一种推动,但在此之前 设计师 甚至可以开始设计一个网站使用野兽派的方法, 他们首先必须知道他们要打破哪些规则.
传统的、极简主义的设计不会被粗野主义所取代. 我们必须将粗野主义视为一种挑战现状的设计文化——一种厌倦了被告知什么是“最好的”的文化.”
在你的下一个项目中选择这些风格没有对错之分. 不过, 在你用野兽派设计风格设计你的下一个网站或应用程序之前, 确保你了解你的听众. 如果你认为公司和你的受众会欣赏你的做法,那就冒险吧.
野兽派网页设计吸引了人们的注意力,品牌知名度也在迅速增长. 规则就是用来被打破的. 要敢于让网成为网. 敢于站出来,大胆一点,哪怕有点古怪.
让我们知道你的想法! 请在下面留下你的想法、评论和反馈.
世界级的文章,每周发一次.
世界级的文章,每周发一次.